Improving the speed of your blog sounds like a tough task, but it’s become so simple to do it provided you follow our guide.
Long gone are the days that people waited around for a website to load. Nowadays, speeds are so fast, and google even uses site speed as a metric to rank your site.
A good rule of thumb is to have your blog load in 2 seconds or less.
We’ve reached the marriage of speed and quality for the internet and blogs in general, and you have to rise to the occasion to meet your discerning reader’s needs.
However, if you’re willing to put some effort into improving the speed of your blog and building a good reputation with search engines and your blog readers, you will beat your competition easily.
Let’s get started by looking at the benefits of having a blog that loads quickly.
Table of Contents
Benefits of improving the speed and performance of your blog
Many benefits go along with increased page speed and performance, and this section will highlight these advantages.
- Better User Experience: It’s important to remember that the faster your site loads, the better it is for the viewer. According to Kissmetrics, around 40% of people will decide to leave a website if it takes more than 3 seconds to load.
- Google can index more of your pages: In fact, Google will crawl websites daily to find pages to index. If your site is slow, then it will only index a few pages and have to move on. This process can result in large portions of your website, remaining unindexed and losing out on the traffic.
- Improved sales and revenue: If your site speed is fast, this will ensure you have a lower bounce rate overall, meaning more opportunity to convert traffic into paying customers.
- Higher ranking: If people spend more time on your website and your site speed is high, it means more top ranking in google search.
Top reasons your blog speed is slow
This section will highlight the main reasons for a slow blog.
- You’ve used too many plugins: Plugins fix a symptom of poor performance of a blog. Usually, they make your WordPress site slow and bloated, and it impacts the rendering of your website.
- Widgets that don’t work: Due to a lack of maintenance, your widgets have stopped working and need urgent attention. Lack of functionality could be due to an update that is missing or a known bug.
- Too much traffic: Perhaps your blog is experiencing a surge in website traffic, but you haven’t catered for this with your current web host. It might be the perfect time to do so.
- Poor Web Host: Often, web hosts offer excellent value in terms of cost but fail to provide appropriate server support, and speeds required.
- Large images are not optimized: In the early stages of your blog, you may have loaded large image files, and now your blog is taking a knock. This situation is not ideal, as it severely slows down the load time and responsiveness of a blog.
- Slow theme: Your theme is bulky and slow to respond to all your updates. Usually, beginner themes add too much code, which slows down your website considerably.
- Poor website management: As there are so many tasks to do for a blogger, you may have this lower down on your priority list. Therefore you have not proactively found areas to improve your speed and performance.
Now that you have a broad understanding of the key reasons your blog could be slow and have poor performance let’s get to work on fixing your page’s speed and performance.
How to Improve the Speed and Performance of Your Blog
The good news is that you have a solid understanding of why your blog might be slow; the bad news is that you may need to invest some time to get your blog speed back on track.
Not to worry, we have some practical steps that you can start implementing right after you read this blog post.
Let’s start by analyzing your page speed and performance.
1. Test your page speed
This test is a good starting point, as it will give you key factors that are affecting your blog’s speed.
I’ll offer you two options for you to test your speed.
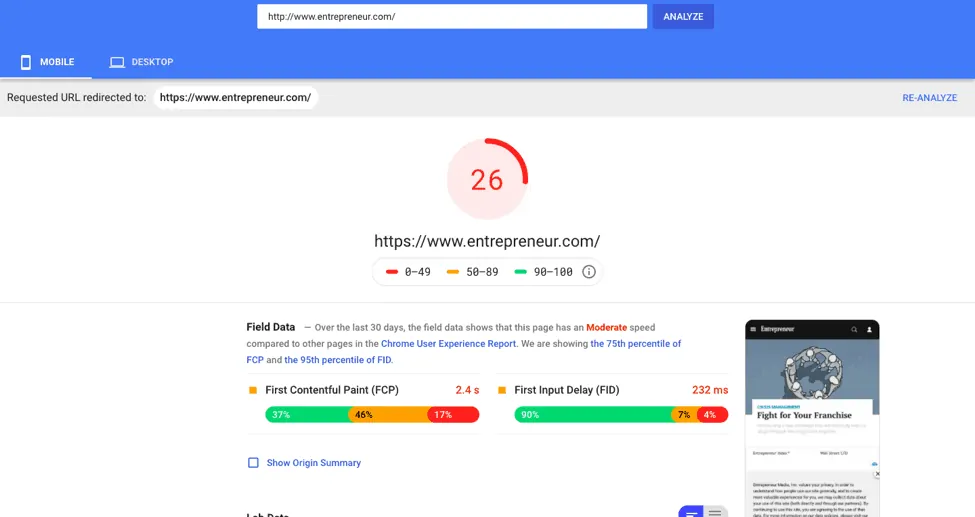
- Page speed insights: This is a developer tool from google that allows you to plug in your domain, and get in-depth details of the speed of your site. It includes mobile and desktop speed and also gives you tips on how to speed up. I’ve included an example for you below.
- Gtmetrix: The next one up is GTmetrix, which offers you valuable information into the images, links, and other content that’s causing your site to run slow. You can use this list as a good starting point to increase your overall speed.
You will often find that your theme is adding so much time to your load time, therefore let’s look at optimizing your theme next.
2. Choose the right theme
Over time, more theme providers have popped up to cater to the beginner blogger market. In doing so, they also offer more customization but bloated code that increases load times on a blog.
We always recommend that when choosing a blog theme, make sure you do a thorough investigation.
As an example and from experience, Divi is a highly customizable theme that builds you a beautiful blog, but it tends to make your site run slow.
In the early stages of your blog, it’s fine to use Divi. Yet, when you start to get more advanced with your blog, aim to move over to other themes.
I’ve included the fastest free blog themes you should try instead:
Generate press: This is an excellent theme that is also highly responsive. The load time is an impressive 1.967 seconds. Make no mistake. It’s free but built with care and attention, yet it has a beautiful interface too.
Astra: The load time on this theme comes in just under 1.6 seconds, and has a size of 46KBs. Highly customized and allows you to use the premade templates to the exact look and feel you need.
Zakra: So far, this theme has the fastest load time on the list coming in at 1.2 seconds. It’s also highly customizable and comes with templates as well as options for you to change up controls within the theme builder.
These are excellent themes to get you started on a budget. You may find it challenging to get used to the interface at first, but with most website themes, it’s genuinely about taking the time to understand how to customize it. Using this, it could shave off almost 1 second of your website load time.
Speaking of decreasing the load time significantly, let’s look at how vital your host is to the speed and performance of your website.
3. Choose the best web hosting service.
Most hosts promise so many things when you sign up, yet as the actual blog owner – you feel unsupported and ripped off.
The reality is that it’s a learning experience for most. And this usually leads you to a better, faster, and more resilient web host.
Here are the top web hosts based on speed and performance:
- WPMU DEV Hosting: WPMU Dev offers extremely fast and reliable hosting with a 7 day trial. Customers also including usage of “The Hub” for multi-site access, monitoring and management is ideal. This way you can measure the performance of all sites at one time, versus having to log in and out for each site.
- Siteground: This is a constant performer across the industry and when it comes to hosting, often scoring loyal raving fans. The main reason is that Siteground is cost-effective and has an average load speed of 138 ms.
- Hostinger: The average worldwide speed is 143ms. As this host is relatively new, they have a low introductory price, especially for the quality of hosting offered.
- A2 Turbo: This is a fast and efficient Web host that is perfect for small business and blog sites that run on WordPress. It offers you speeds of 150ms.
Changing to a faster Web host has many far-reaching benefits for you and your blog. Yes, it may be challenging at first, but it will all be worth it once your user experience and ranking on google improves.
4. Get rid of plugins that slow down your site.
Most plugins have the purpose of making your blogging life a little easier. The problem comes in when you use a plugin for every little challenge you face on your blog.
This process ends up in you fixing symptoms instead of the root cause of the problem at hand. Remember to adopt this mindset of understanding the root cause of issues with a blog instead of using an easy fix like a plugin
That said, you can make your life way easier by refraining use of these plugins:
- Woocommerce
- Wordfence
- Forminator
- Updraft/Plus
- Jetpack
- Contact Form 7
Usually, these plugins make your entire WordPress experience a nightmare. Eventually, you find that your site crashes and you have to start removing them one by one to see which caused the issue.
I recommend being proactive and removing them in favor of alternative plugins.
5. Use a Content Delivery Network(CDN)
The purpose of using a content delivery network is to reduce the load time of your site and help with overall speed and performance.
The CDN will then store a cached version of the content of your site in various locations around the world.
CDNs place Your content in a variety of places at the same time and always ensure your user gets served your content as quickly as possible.
Use these CDN providers for the best results:
- WPMU CDN
- MaxCDN
- Sucuri
- Cloudflare
- Rackspace
- Incapsula
Once you start using a CDN, you will be sure to increase page speeds within the next day.
6. Optimize your images
Optimizing your images will ensure that your website loads faster, and doing this will ensure you do not have to do bulk optimization.
Here are the top tips on optimizing your blog images for speed and performance:
- Find images that need optimization: A simple way to do this is by using GTMetrix, run your site through the tool, and it will give you URLs for all images that require optimization.
- Optimize images before you upload: You can use solutions like WP Smush or Fotor to resize your images without losing quality. Once done, take the picture into Optimizilla for further compression without losing any quality. Now your image is fully optimized and can be used on your site.
- Use a plugin: You may have multiple images that need optimization uploaded on your site. It’s a pain to go through each one individually; instead, use a plugin like short pixel to bulk optimize your entire image gallery.
These simple ideas will have your images go from huge to small in no time; just remember always to do a site speed check to determine how you’re tracking when it comes to image optimization. It will show an improvement from your previous inspection.
Now, let’s move over to the final tip, which may result in a more minimalistic look and feel to your homepage.
7. Don’t flood your users with ads.
Most sites do earn an income from ads on their website, yet some sites simply go overboard, and it makes the overall user experience poor. Not to mention, it severely slows down your blog.
A good tip is to ensure the placement of the ads show up in a small section of your blog instead of taking up the whole top banner.
Alternatively, you could go without ads and improve the user experience entirely. This simple step could help improve your ranking in search engines.
A different source of income could be promoting products as an affiliate. While this can take up some time in the beginning stages, you will be rewarded heavily and not compromise the look and feel of your blog and the overall user experience.
Look at the following sites for affiliate opportunities:
- Shopify
- Wix
- Fiverr
- Awinn
- Share A Sale
You would then apply to these sites, and once approved, you can start promoting their products and earning alternate means of income instead of through ads.
Final Thoughts
Improving the speed and performance of your blog should be looked at like a marathon instead of a sprint.
In the beginning, it will seem exhausting and time-consuming, but if you’re committed to improving the performance of your blog and your revenue, it’s a must-do activity.
An advantage is that you learn a lot along the way, and you can do it quicker in the future.
The best advice is to be progressive in your approach. Think of it as a project with goals, deadlines, and celebrations along the way.
You have the toolkit highlighted in this guide and now all you need is to take the first step forward.
If you have a question on improving the speed of your website, please feel free to leave a comment below!