The digital landscape is constantly evolving, and in this era of fast-paced online interactions, user experience has become paramount. A website’s performance plays a crucial role in captivating and retaining visitors. Enter Core Web Vitals, the key metrics that shed light on the user-centric aspects of web performance. In this article, we’ll take a deep dive into the world of Core Web Vitals and uncover the secrets behind creating a seamless web experience.
Table of Contents
Understanding Core Web Vitals
Core Web Vitals are a set of specific metrics that measure various aspects of web performance. They provide insights into how users perceive the loading, interactivity, and visual stability of a webpage. These metrics are divided into three key categories:
1. Largest Contentful Paint (LCP): LCP measures the time it takes for the main content of a webpage to load. It gauges the perceived loading speed and helps determine if users are getting the content they need quickly.
2. First Input Delay (FID): FID measures the responsiveness of a webpage by assessing the time between a user’s first interaction (such as clicking a button) and the browser’s response. A low FID ensures that the website is interactive and provides a smooth user experience.
3. Cumulative Layout Shift (CLS): CLS quantifies the visual stability of a webpage. It evaluates how much the page layout shifts during the loading process. A low CLS score indicates that the elements on the page are stable, preventing unexpected and jarring shifts that can frustrate users.
The Significance of Core Web Vitals
Google, a champion of user experience, has incorporated Core Web Vitals as a ranking factor in its search algorithms. Websites that prioritize and optimize their Core Web Vitals tend to rank higher in search engine results, leading to increased visibility and organic traffic. By focusing on these vital metrics, website owners can improve their users’ satisfaction and engagement.
Enhancing Core Web Vitals
Now that we understand the importance of Core Web Vitals, let’s explore some actionable tips to enhance them:
1. Optimize Server Response Times: Ensure that your server responds quickly to user requests. Minimize server-side bottlenecks and optimize your code and database queries to reduce latency.
2. Leverage Caching Mechanisms: Implement browser caching and content delivery networks (CDNs) to store static resources like images, stylesheets, and scripts. Caching enables faster subsequent page loads and reduces the strain on servers.
3. Optimize Images and Videos: Compress images and videos without compromising their quality. Use formats that offer better compression, such as WebP for images and modern video codecs like VP9.
> “Optimizing Core Web Vitals is like fine-tuning an orchestra. Each instrument plays a vital role in creating a harmonious symphony of user experience.” – John Webmaster
4. Minify and Bundle JavaScript and CSS: Reduce the file size of JavaScript and CSS resources by removing unnecessary characters, spaces, and comments. Combining multiple files into a single bundle reduces the number of requests and speeds up loading times.
5. Prioritize Above-the-Fold Content: Load the most critical content first, especially above-the-fold elements that are immediately visible to users. Lazy-loading techniques can be employed to defer the loading of non-critical resources.
6. Optimize Third-Party Scripts: Third-party scripts can significantly impact performance. Evaluate their necessity and consider asynchronous loading or delaying their execution until after the main content has loaded.
Measuring and Monitoring Core Web Vitals
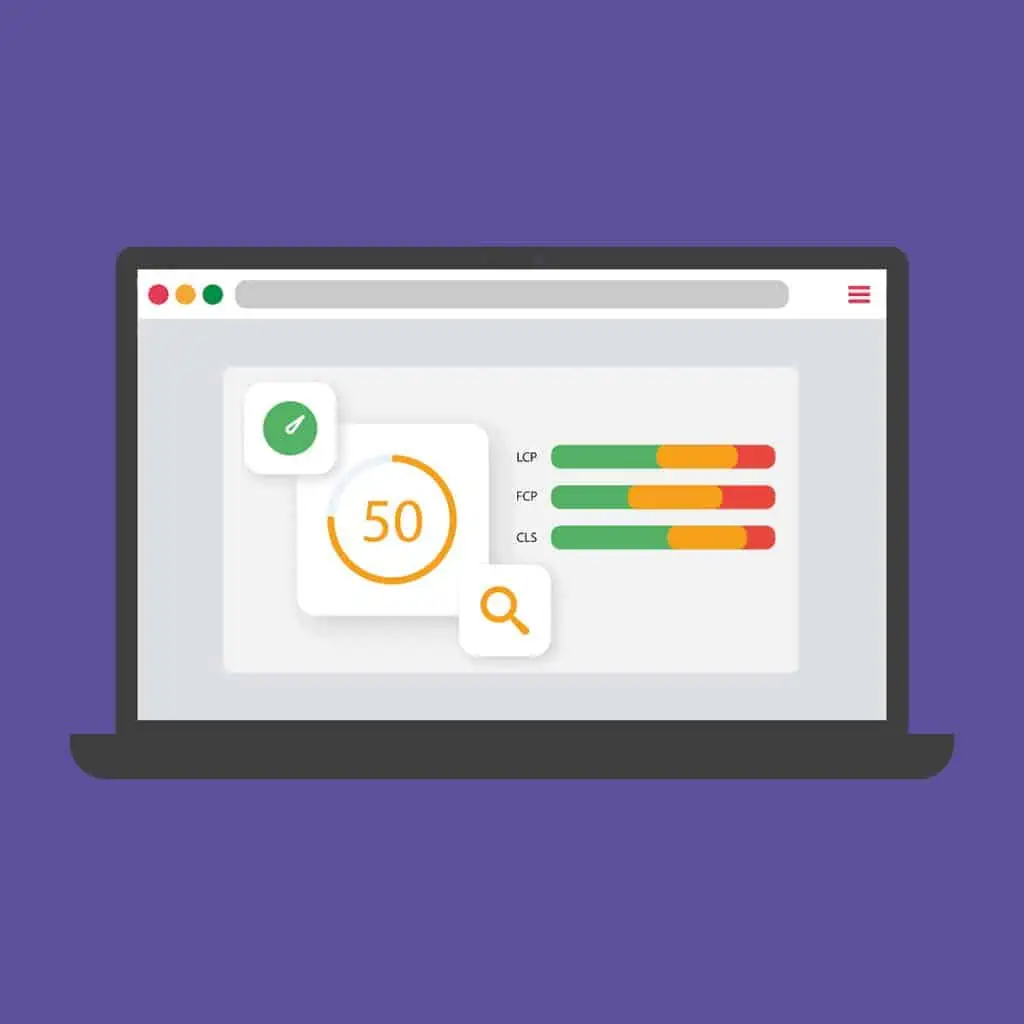
To measureand monitor Core Web Vitals, several tools are at your disposal. Google’s own PageSpeed Insights and Web Vitals Extension provide valuable insights into the performance of your web pages. Other popular tools like Lighthouse and GTmetrix offer comprehensive reports and recommendations for optimizing Core Web Vitals.
Embracing a Seamless Web Experience
By prioritizing Core Web Vitals, website owners can create a seamless web experience that keeps users engaged and satisfied. From optimizing loading times to enhancing interactivity and visual stability, each aspect contributes to a cohesive and delightful user journey. So, embark on this journey of web optimization and unlock the true potential of your online presence.
Remember, the web is not just about information—it’s about crafting memorable experiences that leave a lasting impression. Let Core Web Vitals be your compass in navigating the realms of user-centric web performance.
Measuring and Monitoring Core Web Vitals
To measure and monitor Core Web Vitals, several tools are at your disposal. Google’s own PageSpeed Insights and Web Vitals Extension provide valuable insights into the performance of your web pages. These tools analyze your website’s Core Web Vitals scores, highlight areas for improvement, and provide recommendations for optimization.
Additionally, you can utilize tools like Lighthouse and GTmetrix to generate comprehensive reports on your website’s performance. These tools go beyond Core Web Vitals and offer insights into other performance metrics, such as load times, resource sizes, and network requests. By leveraging these tools, you can gain a deeper understanding of your website’s performance and make data-driven decisions for optimization.
It’s important to note that Core Web Vitals are not static values but can vary over time as your website evolves. Continuous monitoring is crucial to ensure that your web pages maintain optimal performance. Regularly track your Core Web Vitals scores and use the insights gained from monitoring tools to identify performance bottlenecks and implement necessary optimizations.
Embracing a Seamless Web Experience
By prioritizing Core Web Vitals and optimizing your website accordingly, you can create a seamless web experience that keeps users engaged and satisfied. Remember, it’s not just about meeting the criteria set by search engines; it’s about providing a remarkable user experience.
Embrace a user-centric approach to web development and consider the following best practices:
1. User-Focused Optimization: Put yourself in the shoes of your users. Understand their needs, preferences, and browsing habits. Optimize your website to align with their expectations and provide a seamless experience from start to finish.
2. Continuous Testing and Optimization: Don’t settle for good enough. Regularly test and measure your website’s performance using tools like A/B testing, heatmaps, and user feedback. Continuously optimize and iterate to enhance Core Web Vitals and overall user experience.
3. Mobile-First Mindset: With the majority of internet users accessing the web through mobile devices, prioritize mobile optimization. Ensure your website is responsive, fast-loading, and offers a smooth experience across different screen sizes and devices.
4. Accessibility and Inclusivity: Make your website accessible to all users, including those with disabilities. Implement proper semantic markup, provide alternative text for images, and ensure compatibility with assistive technologies. A more inclusive website is not only ethical but also enhances user satisfaction.
5. Content Optimization: Optimize your content for both search engines and users. Focus on delivering valuable, engaging, and well-structured content. Use headings, bullet points, and other formatting techniques to improve readability and user comprehension.
Remember, delivering a seamless web experience is an ongoing process. Stay informed about the latest trends and technologies, keep an eye on emerging web standards, and adapt your website accordingly.
Conclusion: Unleashing the power of Core Web Vitals
In the ever-evolving digital landscape, Core Web Vitals have emerged as the guiding stars for creating a seamless web experience. By understanding and optimizing these vital metrics, website owners can captivate users, improve search engine rankings, and ultimately achieve online success.
Throughout this article, we’ve explored the significance of Core Web Vitals and provided actionable tips for enhancing them. We’ve discussed the importance of measuring and monitoring these metrics using tools like PageSpeed Insights, Lighthouse, and GTmetrix. Additionally, we’ve emphasized the need for a user-centric approach, continuous testing, mobile optimization, accessibility, and content optimization.
Remember, the journey to unlocking the true potential of Core Web Vitals doesn’t end here. It requires a commitment to ongoing optimization, staying up-to-date with industry trends, and embracing a mindset of constant improvement. Keep an eye on emerging technologies and best practices, experiment with different strategies, and iterate based on user feedback.
By infusing your website with the sparkle of Core Web Vitals, you create a memorable online experience that leaves users delighted and craving for more. So, let your website shine brightly, capturing the hearts and minds of visitors as they embark on their digital journey.