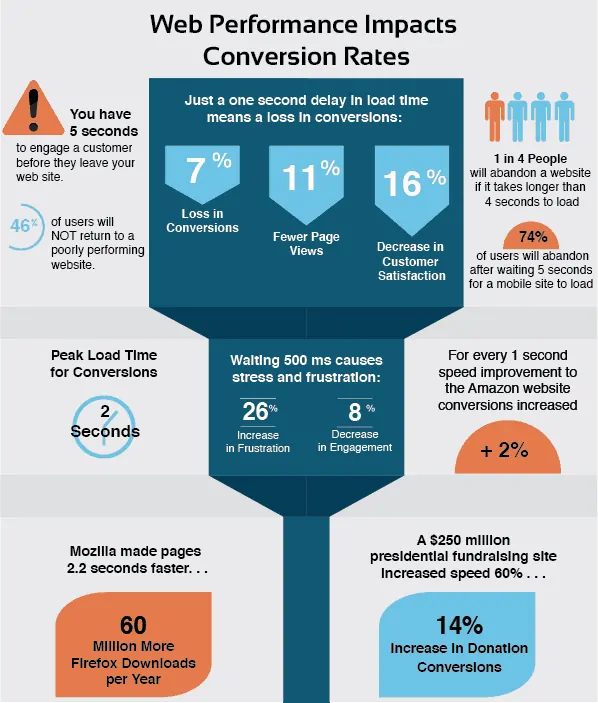
Three components go into creating a viable online presence: intelligent, responsive design, a reliable hosting platform, and providing a consistent, high-quality user experience (UX). In a test of over ten hosting companies, studies showed that utilizing a CDN provided a 1.3X faster loading time than using just regular shared hosting.
Performance contributes to customer satisfaction, which in turn improves your ranking in search results. As part of an intelligent data management strategy, using a CDN will improve your performance immeasurably. That is, as long as it’s optimized to work with your server and the components that make up your website.

Contents
How Does a Content Delivery Network Operate?
Choosing a reliable hosting service that promises high uptime percentages will give you high performance. Adding a CDN will supercharge that performance and offer you near 100 percent availability and a lot more speed while conserving resources.
How does it do that?
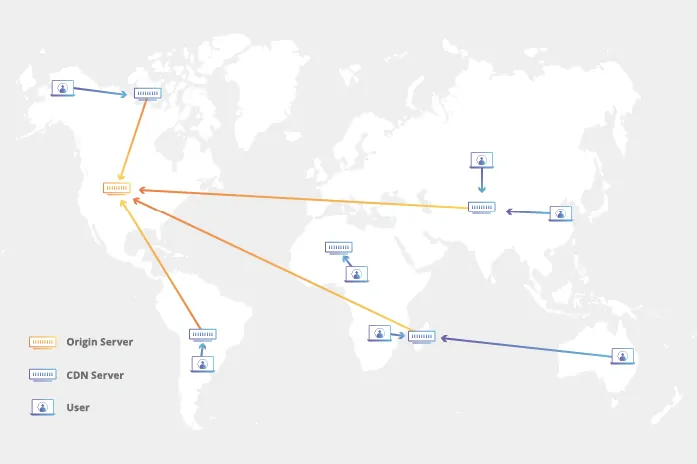
It does that by replicating your web pages and saving a copy for distribution at the closest point to the requesting server’s physical location. A CDN caches the content at the edge of a network, which reduces the distance the data travels to honor a request, using fewer resources in the process. If your hosting plan charges on a usage basis, this can also save you a lot of money, even during peak traffic times or periods of unexpected growth.
Imagine that you’re a web developer who’s collaborating with a team that’s across different regions or areas of the world. It is a new reality in today’s borderless production environment. Using a CDN in conjunction with a cloud-based server will ensure seamless, uninterrupted communication, provide a backup in case of a downed server, and help you meet those deadlines.

For online businesses, it reduces bounce rates and ensures a high standard of availability regardless of traffic spikes. Your CDN will even improve security and protect your data provided your end-points are covered. Your visitors will enjoy faster page loading and enhanced user experience, even with media-rich web content.
Optimizing Your CDN
Merely installing a CDN will improve performance. But, knowing about little tweaks and enhancements will allow you to take full advantage of the power of distributed content management. Usually, knowledge comes from experience. But, why take the time to learn the hard way when we can show you a few pro tips now?
Here are four of our favorites.
1. How to Leverage Development Mode
CDNs work by temporarily caching static content. However, when the content is updated, the cached replicas are not. You can get around this by disabling the internal Cloudflare CDN service through the Client Area. Doing this will cause the static content to load from the hosting server rather than the cache.

In the Client Area, you’ll see all of your configurable domains. To leverage Development mode:
- Select the domain you want to activate Development Mode.
- When the slider option appears, toggle it to enable Development Mode
- After updating your content, disable Development Mode again by toggling the slider to off.
There’s also a “Refresh” button in the same area that will auto-update static content that’s cached. You would need to sit there and hit the button every time you alter content on your page, though. For those who update frequently, that isn’t practical.
2. How to Configure Security Settings
Distributed networks, even CDNs, widen your attack surface and offer more access points for hackers to probe for weaknesses. Fortunately, CDNs provide several security features and enhancements that will harden these access points. These features are accessible by clicking the Firewall icon in the Client Area dashboard.

Clicking this icon will expose an option to set your security level to Essentially off, Low, Medium, High, or I’m Under Attack. You can set all but one of these to customize security to match your threat level. For example, using the “High” setting will present challenges to any user who has been identified as a security threat over the previous two weeks. At the other end of the spectrum, “Essentially off” will only block users who are identified as abusive. The recommended setting is “Medium,” which will provide adequate security without inconveniencing regular traffic.
The sole exception to the preventative settings is the “I’m Under Attack” option. You can activate it in real-time if you’re experiencing an ongoing DDoS attack.
3. How to Boost Speed
Improving speed and performance is why you’re here, right? Well, the Cloudflare free tier has an entire page devoted to optimizing for faster page loads and content delivery. There are additional speed and performance enhancements available with premium plans.
To begin, look for the “Speed” icon at the top of the Client Area. You’ll be able to automatically enact those coding tweaks that you would typically perform manually.
The first one you’ll want to use is the “Auto Minify” function. It will help to trim code by removing comments and reducing white space from your JS, CSS style sheets, and HTML. You can even select which files and content types to minify.

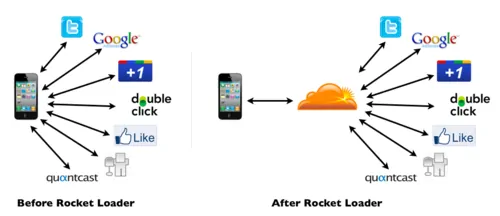
You can improve speed – and possibly your Google ranking – by enabling the “Rocket Loader”. This function will cause all of your JS files to execute immediately after the window.onload line of JavaScript code. This feature is especially helpful when you have media-rich content or a lot of image files that can’t be reduced or removed.
4. CPanel Settings You Should Know
We’ve covered some of the more useful functions on the Speed Page. Now let’s take a look at the “Home Tab” and “Crypto Tab” to become familiar with some recommended settings.
Railgun: We’ve covered how to improve the delivery of static content, but many eCommerce platforms include dynamic content as well. The Railgun feature accelerates the speed of dynamic content delivery when it’s enabled.
Always Online: When you enable this feature, your content will automatically divert to the next nearest cache in the event of a network crash or hardware issue.
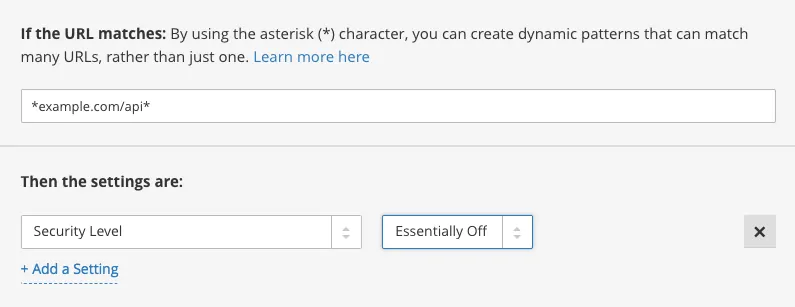
Caching Level: This allows you to customize how much of your content will be cached. At the recommended “Standard/Aggressive” level, the CND will deliver a different resource each time the query string changes. Additional settings are “Basic/No Query String,” and “Simple/Ignore Query String”. If you want to cache HTML content, you’ll have to write an exception rule like this:
*example.com/static/*
[/static/ subdirectory for static HTML pages]
*example.com/*.shtml
[.shtml file extension to signify HTML that is static]
*example.com/*?*static=true*
[adding static=true query parameter]
Always use HTTPS: This feature redirects all HTTP requests to HTTPS. For security’s sake, this should always be turned on.
WordPress Websites and CDNs
WordPress is the hands-down winner when it comes to content management on the internet, with 61.2 percent of overall market share. Among the 100s of useful plugins that enhance functionality and appearance are several content delivery networks that will further optimize your WP website. Together with a server that’s fit for WP hosting, you’ll have a lean, efficient platform for your blog or eCommerce site.
Much of our article has discussed Cloudflare, which is the most popular CDN. WordPress has a free Cloudflare plugin that’s ready to go right after installation with no configuration necessary. Other free CDNs include the one that comes loaded with Jetpack. StackPath, Meta CDN, Google Cloud CDN, and Microsoft Azure CDN are among the premium CDNs that offer a free trial.
Written by Lars Koudal